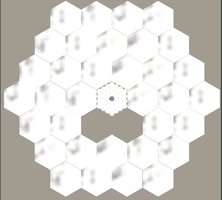
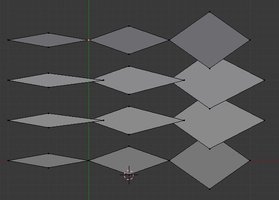
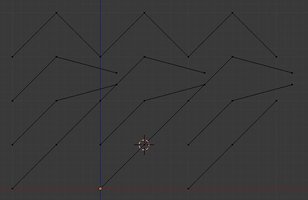
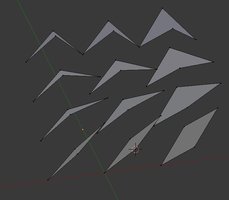
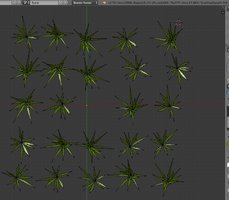
I now have a (laughably bad) script that allows me to set random rotations for each hex in either 1° or 60° increments and also random geometries, either from the grass (1-5) or bump (6-10) variants.
Here's the main bit of the "code"

(that's a "peril sensitive sunglasses recommended" emoticon!) which was cobbled together from pre-used sticky tape, rusty nails, and old mouldy cheese:
# Let user select random rortations in 1 or 60 degree steps (or skip)
confirm1=poser.DialogSimple.YesNo("Set random y rotation for each hex?")
if confirm1:
randinc = 1
confirm2=poser.DialogSimple.YesNo("60 degree increments?\n\n(If 'No' then 1 degree increments will be used)")
if confirm2:
randinc = 60
i = 1
while i < 38:
bone = "bone_" + str(i)
if randinc == 1:
randyrot = random.randint(0,359)
else:
randyrot = random.randint(0,5)*60
print bone + " y rotation set to " + str(randyrot)
act = scn.ActorByInternalName(bone)
act.Parameter("yRotate").SetValue(randyrot)
i = i + 1
# Let user select random grass or bump geometries
confirm1=poser.DialogSimple.YesNo("Set random geometry for each hex?")
if confirm1:
grassonly = 0
confirm2=poser.DialogSimple.YesNo("Grass geometries only?\n\n(If 'No' then bump geometries only will be selected)")
if confirm2:
grassonly = 1
i = 1
while i < 38:
bone = "bone_" + str(i)
if grassonly == 1:
randgeom = random.randint(1,5)
else:
randgeom = random.randint(6,10)
print bone + " geometry set to " + str(randgeom)
act = scn.ActorByInternalName(bone)
act.Parameter("bone_"+str(i)+"_variants").SetValue(randgeom)
i = i + 1
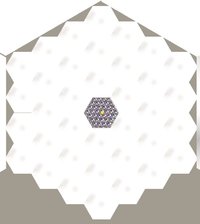
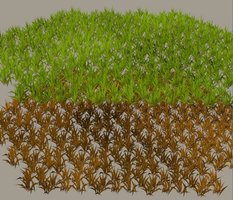
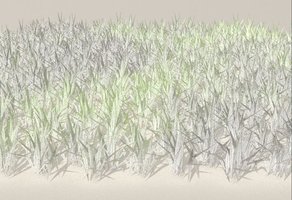
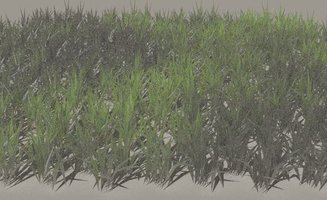
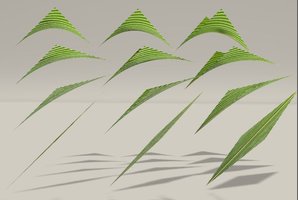
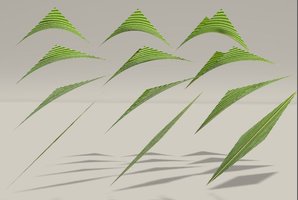
And here's a render with two basic hex figures at default size and the same position, one having random grass geometries and rotations, the other having random bump geometries and rotations. Dawn included for scale
The grass geometries are just ones I found in folder from the last time I was looking at this, so they're intended for a flat surface, so the bump geometries of the other figure are higher than the grass in places. But once again, a warts'n'all render is good at this stage as some of the problems are obvious.